1 | var Person = function(age) { |


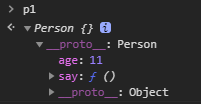
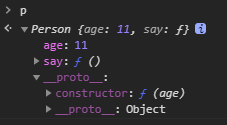
从console中可以发现,p成了p1的原型对象,p中的属性和方法都成了p1的原型方法。
Object.create的作用就是传入一个对象,给创建的新对象提供__proto__引用
多用在对象的继承中。
Object.create的实现方式
1 | if (!Object.create) { |
https://developer.mozilla.org/en-US/docs/Web/JavaScript/Reference/Global_Objects/Object/create
